معرفی Google AMP برای وردپرس

معرفی Google AMP برای وردپرس
Google AMP (صفحات تلفن همراه شتابدهنده) یک فنآوری جدید مخرب است که برای موبایلپسندتر کردن وب، سریعتر و قابلاعتمادتر کردن وب طراحی شده است. این مجموعه پست به بررسی Google AMP و نحوه تنظیم آن در وردپرس اختصاص دارد.
در اینجا فهرستی از مواردی است که در این مجموعه پست ها به آنها خواهیم پرداخت:
- ابتدا، ما یک تجدید نظر سریع در مورد روندهای فعلی وب تلفن همراه خواهیم داشت – که نیاز به AMP را توجیه می کند
- همچنین مروری کوچک دیگر در مورد چگونگی تأثیر سرعت صفحه بر کسب و کارمان خواهیم داشت و خواهیم دید که چگونه AMP می تواند کمک کند
- بعد، یاد میگیریم که AMP چیست، چند نمونه واقعی از کارهایی که میتوان انجام داد را مشاهده میکنیم.
- این پایان این مقاله است. در مقاله بعدی با نحوه راه اندازی AMP برای وردپرس
آشنا خواهیم شد
بیایید شروع کنیم.
Google AMP
قبل از کاوش در اطلاعات مربوط به AMP، میتوانید راهنمای ویدیویی WPCrafter را که با ما مرتبط است دنبال کنید. پست کنید.
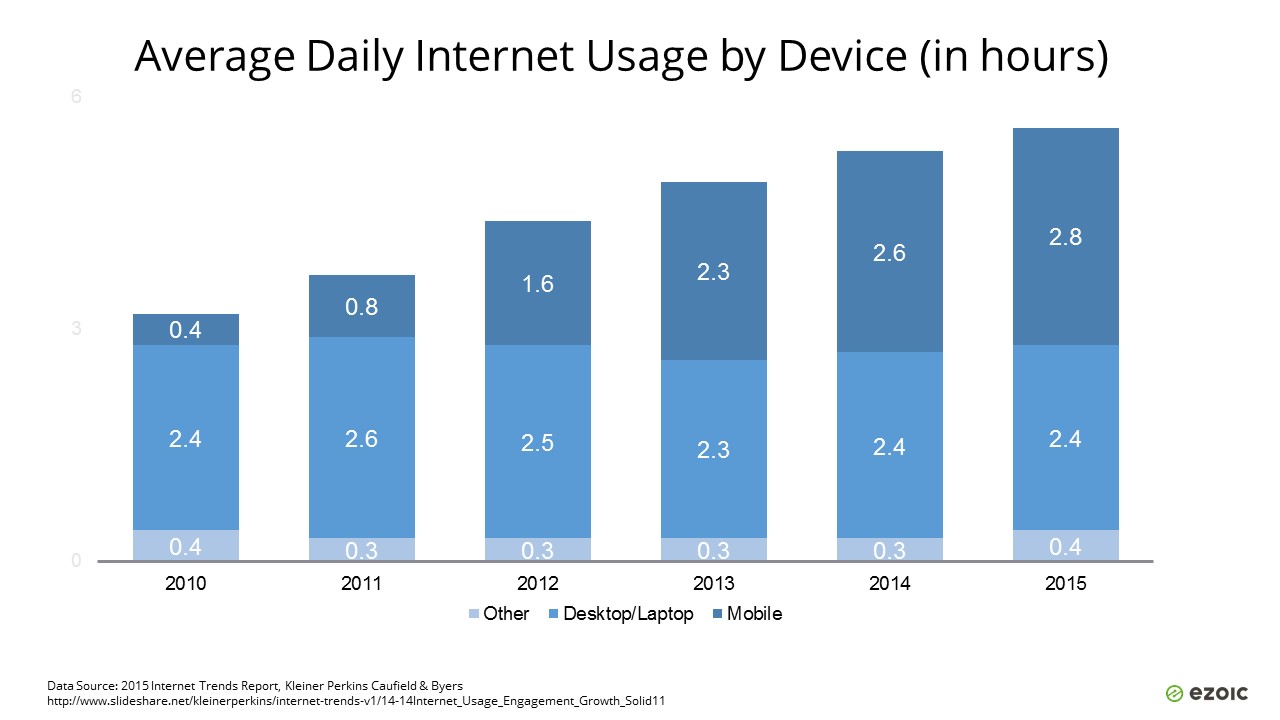
براساس گزارش روندهای اینترنتی 2015 منتشر شده توسط مشاوره شرکت KPCB، به طور متوسط در سال 2015، یک فرد بزرگسال روزانه 5.6 ساعت را در اینترنت سپری کرده است. این افزایش قابل توجهی نسبت به سال 2010 است، زمانی که به طور متوسط فقط 0.4 ساعت در روز از طریق دستگاه تلفن همراه در اینترنت صرف می شد.
منبع: Ezoic
میانگین استفاده از اینترنت تلفن همراه بین سالهای 2010 تا 2015 600 درصد رشد داشته است
منبع: Ezoic
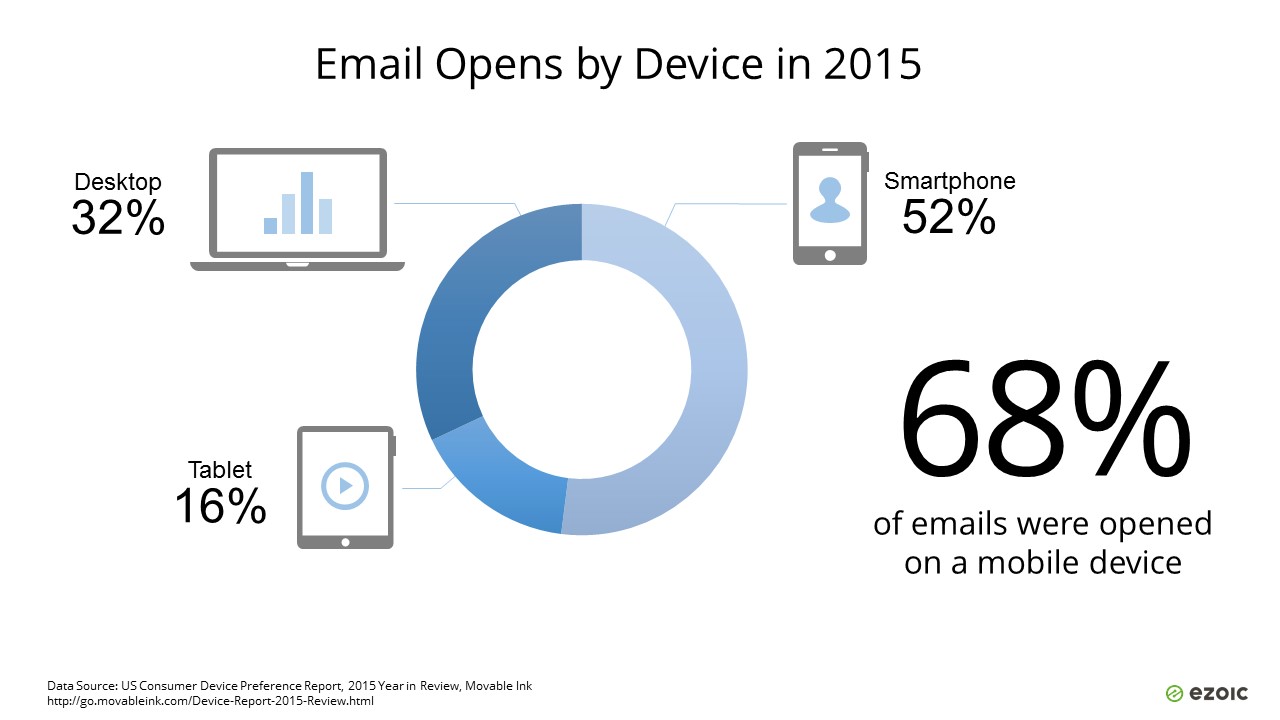
یک مطالعه منتشر شده در U.S. گزارش ترجیحی دستگاه مصرفکننده نشان داد که بیش از دو سوم ایمیلها در دستگاه تلفن همراه باز میشوند، که 52% در تلفن هوشمند و 16% در رایانه لوحی باز میشوند.
>
منبع: Ezoic
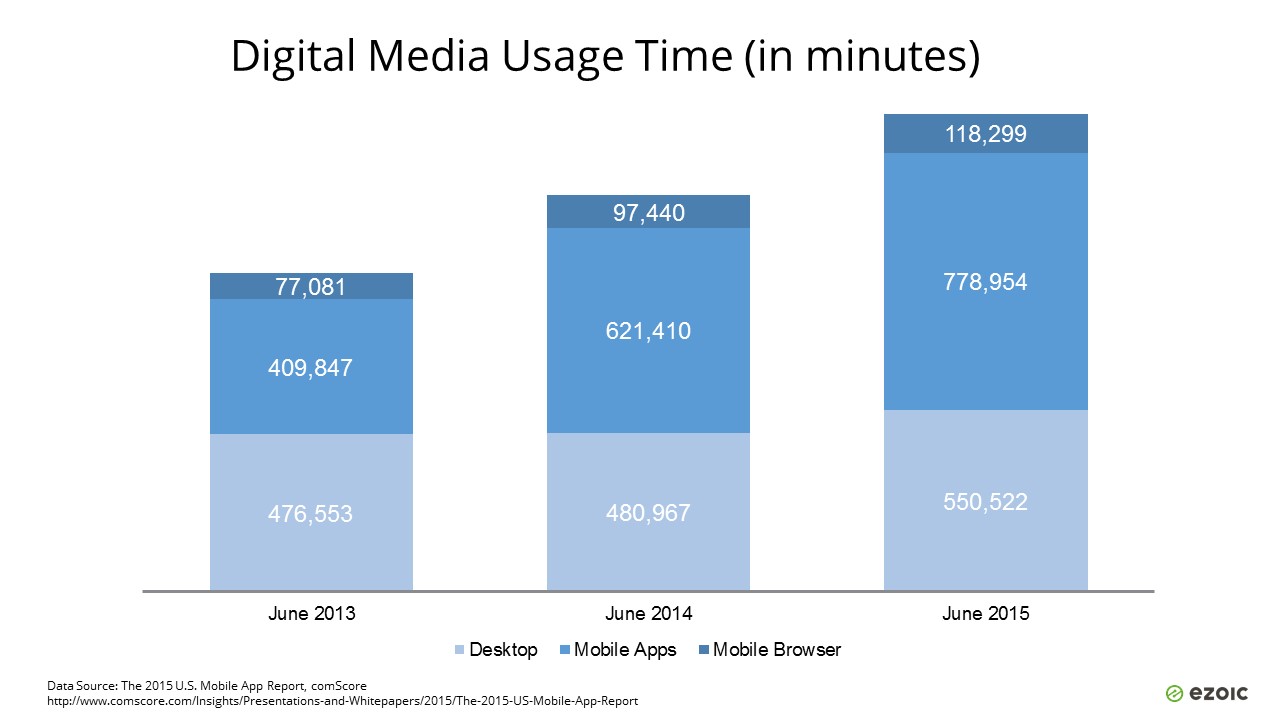
A 2015 تلفن همراه ایالات متحده گزارش برنامه منتشر شده توسط comScore نشان میدهد که ۹۰٪ افزایش در کل زمان صرف شده روی دستگاههای تلفن همراه توسط بزرگسالان آمریکایی بین سالهای ۲۰۱۵ تا ۲۰۱۳. همان گزارش همچنین بیان کرد که برنامههای تلفن همراه ۵۴٪ از کل زمان صرف شده برای مصرف رسانه های دیجیتال، و مرورگرهای تلفن همراه 8٪ دیگر از کل زمان را تشکیل می دهند.
در مجموع، 62٪ از زمان استفاده از رسانه دیجیتال در دستگاه تلفن همراه صرف می شود.
بنابراین بله، استراتژی اول موبایل بسیار مهم است. حالا بیایید کمی در مورد سرعت صحبت کنیم.
زمان بارگیری مهم است – آنها اهمیت زیادی دارند. این یک عامل مهم است که می تواند بر سایر عوامل مهم مانند درآمد، نرخ پرش، زمان حضور در سایت، رتبه بندی جستجو و عملکرد تقریباً در هر کانال بازاریابی دیجیتال دیگری تأثیر بگذارد.
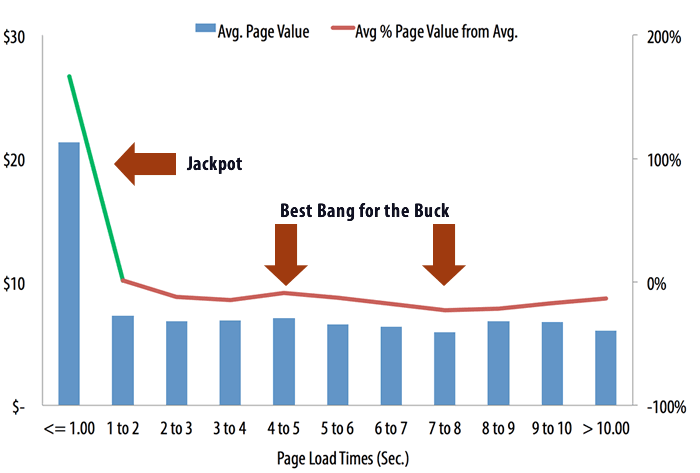
از آنجایی که درآمد هدف نهایی در هر کسب و کار یا وب سایتی است، در اینجا یک واقعیت جالب از یک مطالعه تحقیقاتی در سال 2014 آمده است “سرعت سایت به درآمد همه لطمه می زند” که توسط شرکت بازاریابی دیجیتال Protent انجام شده است. نکته برجسته این مطالعه این بود که صفحات سریعتر درآمد بسیار بیشتری دارند.
منبع: Protent
دلار به ازای هر نمایش صفحه (بیایید آن را DPPV بنامیم) با کاهش زمان بارگیری از 8 به 5 ثانیه (37.5٪ کاهش) 20٪ افزایش می یابد.
اما پیروزی واقعی زمانی حاصل می شود که زمان بارگذاری صفحه کمتر از یک ثانیه یا کمتر باشد. افزایش زمان بارگذاری از دو به یک ثانیه منجر به ۲ برابر افزایش دلار در هر بازدید از صفحه میشود.
نه تنها درآمد، سرعت سایت نیز بر عملکرد اشتراکگذاری اجتماعی تأثیر میگذارد. بچه ها در Protent آزمایشی نه چندان جامع انجام دادند که در آن 100 کلیک پولی (از تبلیغات فیس بوک) به دو صفحه ارسال کردند.
صفحه A در 2 ثانیه و صفحه B در 4 ثانیه بارگیری می شود. حدس بزن چی شده؟ صفحه A دارای 10 سهم است در حالی که صفحه B تنها دو سهم دارد. اگرچه حجم نمونه برای تأیید فرضیه بسیار کوچک بود، اما داستان مهمی را بیان می کند!
با شاهد رشد انفجاری بازار اینترنت تلفن همراه، تقاضا برای دسترسی سریعتر به اینترنت، فناوریهای وب بهتر از نظر سرعت، دسترسی و قابلیت اطمینان از اهمیت بالایی برخوردار شد. پیشگامانی مانند Google به سرعت متوجه شدند که برای تأمین این تقاضای فزاینده می توان کارهای زیادی انجام داد و بنابراین Project AMP متولد شد.
AMP چیست؟
منبع: BusinessofApps.com
AMP یا Accelerated Mobile Pages یک چارچوب باز برای ایجاد یک وب موبایل سریعتر، استاندارد و پاسخگوتر است. زیبایی AMP این است که درست بر روی فناوری های وب موجود کار می کند و تجربه کاربر تلفن همراه را به طور چشمگیری بهبود می بخشد. به همین دلیل است که گوگل صفحات وب AMP را ترجیح می دهد و آنها را در SERP رتبه بندی می کند.
چگونه AMP سرعت را بهبود می بخشد؟
چارچوب باز AMP برای استفاده از فناوریهای وب موجود و ایجاد بر روی آن طراحی شده است. به همین دلیل است که در سیستمهای مدیریت محتوا مانند وردپرس کاملاً خارج از جعبه کار میکند.
AMP از یک چارچوب استاندارد برای ساخت صفحات وب پیروی می کند و تضمین می کند که تمام صفحات وب موجود می توانند با آن چارچوب سازگار شوند. در شرایط فنی بیشتر، فقط به اسکریپتهای ناهمزمان اجازه میدهد، رندر-انسداد را مجاز نمیداند. مکانیسمهای خارجی، فقط به CSS درون خطی و بسیاری موارد دیگر اجازه میدهد.
به طور خلاصه، AMP ابتدا طرحبندی صفحه وب را (تقریباً آنی) ارائه میکند و محتوا را بر اساس اولویت بارگیری میکند. هر گونه انتظار برای منابع را حذف می کند و تعداد درخواست ها را به شدت به حداقل می رساند. وقتی همه این عوامل در هماهنگی کامل با یکدیگر کار کنند، یک وبسایت سریع و شگفتانگیز دریافت میکنید که تقریباً در یک لحظه بارگیری میشود.
تست سرعت زیر را بررسی کنید کامپایل شده توسط PenguinWP ، که “اثر AMP” را نشان می دهد. با استفاده از AMP، آنها توانستند:
- امتیاز PageSpeed را 3 امتیاز افزایش دهید
- زمان بارگذاری صفحه را 72% از 5 به 1.4 ثانیه کاهش دهید!
- اندازه صفحه را 80% و تعداد درخواستها را تا 82% کاهش دهید
این جدولی است که اعداد را به اشتراک می گذارد:
| امتیاز سرعت صفحه | زمان بارگیری | اندازه کل صفحه | درخواستها | |
| نسخه اصلی | 92 | 5 | 1024 | 118 |
| نسخه AMP | 95 | 1.4 | 206 | 21 |
| تفاوت AMP | 3 | -3.6s | -794KB | -97 |
| درصد بهبود | 3% | -72% | -80% | -82% |
حفظ محتوا
AMP برای زیباتر کردن وب و پاسخگو بودن بیشتر برای دستگاه های تلفن همراه طراحی شده است. این کار را با حذف برخی از ویژگیهای غیر ضروری فناوریهای وب موجود انجام داد.
این بدان معنا نیست که تمام ویژگیهای جالب وب مدرن از بین رفته است. نه. این به سادگی همه آن ویژگی های محتوای غنی را تغییر می دهد به یک چارچوب استاندارد شده با حداقل اتاق تکان دادن.
AMP به طور کامل از چرخ فلکهای تصویر، نقشهها، افزونههای اجتماعی، تجسم دادهها و ویدیوها پشتیبانی میکند تا داستانهای ناشران را تعاملیتر و برجستهتر کند.
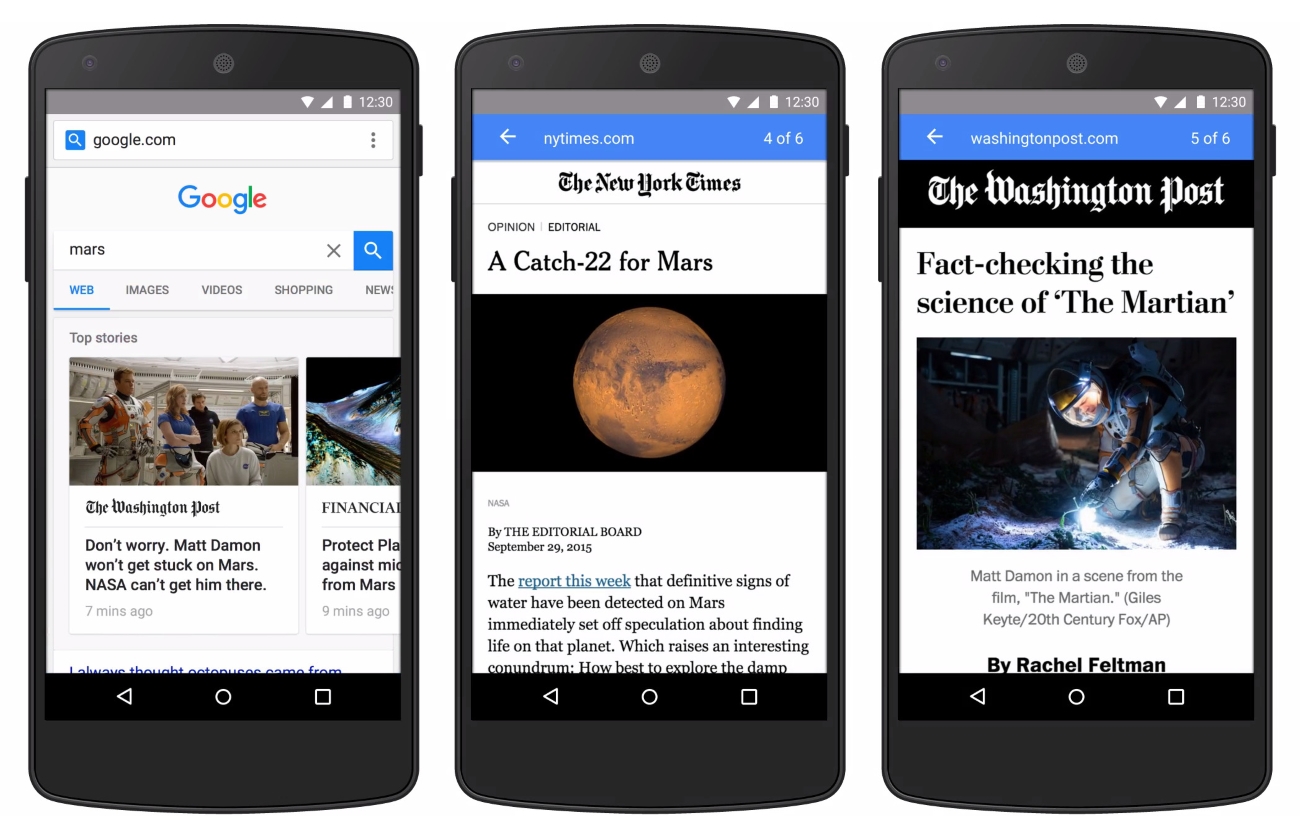
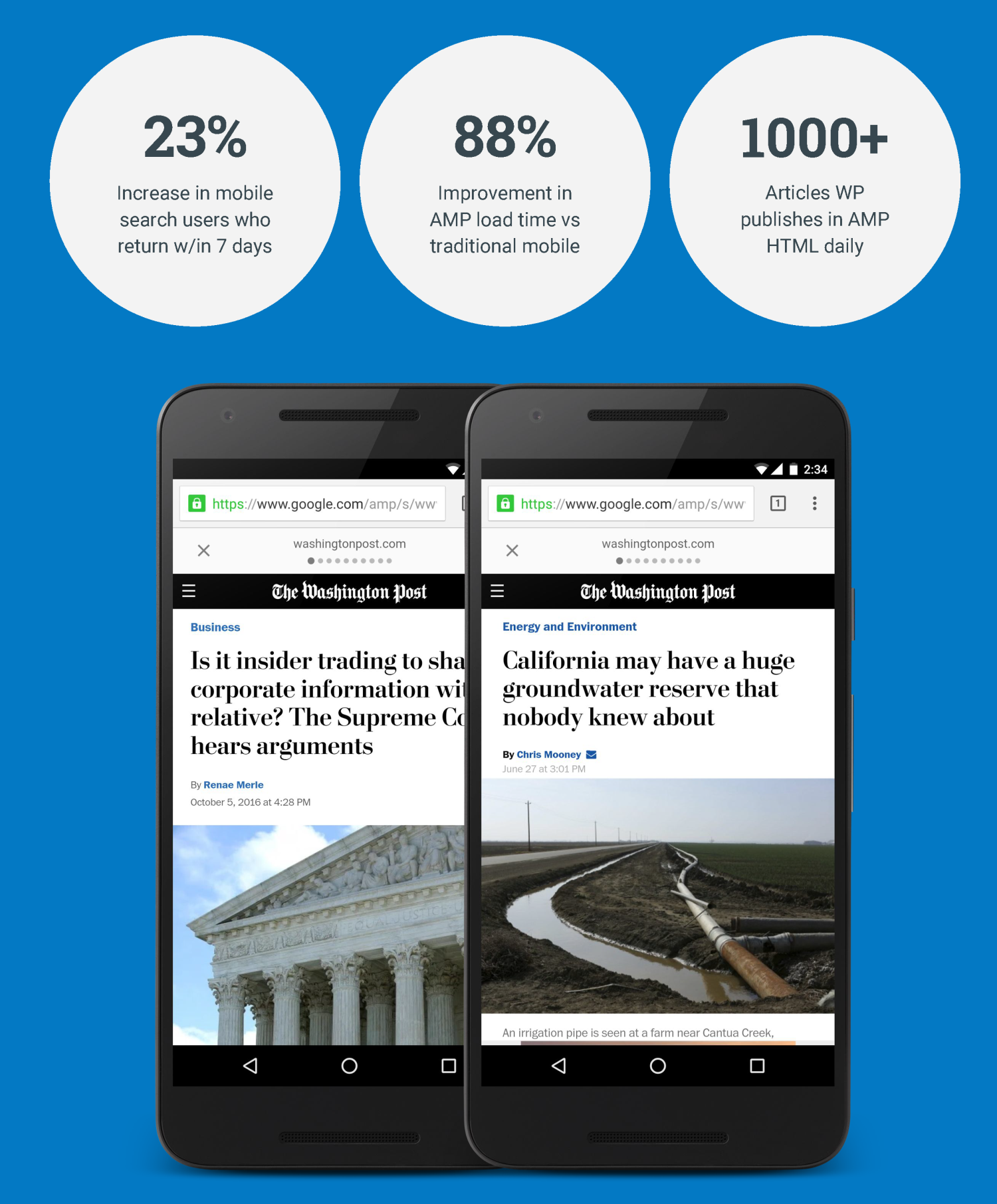
مطالعه موردی: واشنگتن پست
منبع: AMP Project
بیایید به مطالعه موردی واشنگتن پست با AMP نگاه کنیم. پس از اجرای AMP، The Post شاهد افزایش 23 درصدی در بازگشت کاربران از جستجوی تلفن همراه بود. این نیاز به کمی توضیح دارد.
نزدیک به 55 درصد از ترافیک The Post از دستگاه های تلفن همراه است – که دوباره با آمار به اشتراک گذاشته شده در ابتدای این مقاله همگام است. اگر دادهها در عرض 3 ثانیه بارگیری نشود، افراد شروع به ترک میکنند.
به طور سنتی، 51 درصد از کاربران جستجوی تلفن همراه در عرض 7 روز به واشنگتن پست باز می گردند. برای کاربرانی که داستان های منتشر شده در AMP را می خوانند، این عدد به 63 درصد می رسد. بنابراین، با AMP، حفظ ترافیک جستجوی تلفن همراه 23% افزایش یافت.
نه تنها این، زمان بارگذاری صفحه به طور متوسط به 400 میلیثانیه میرسد که 88 درصد بهبود پس از AMP است. امروزه آنها بیش از 1000 مقاله را از طریق AMP ارسال می کنند.
عالیه چگونه به AMP دسترسی داشته باشم؟
میتوانید با افزودن «/amp» به URL هر صفحه وب، به نسخه AMP هر وبسایتی دسترسی پیدا کنید. اگر سایت از AMP پشتیبانی نمیکند یا با خطای رندر مواجه میشود، به گونهای طراحی شده است که بهخوبی به نسخه پاسخگوی تلفن همراه اصلی وبسایت تنزل دهد.
توزیع محتوا
“همچنین به عنوان CDN رایگان برای مقالات AMP نیز شناخته می شود”
این سرویس رایگان Google که بیشتر با نام Google AMP Cache شناخته میشود، به ناشران امکان میدهد محتوای خود را میزبانی کنند و در عین حال توزیع کارآمد را از طریق شبکه کش جهانی Google با کارایی بالا امکانپذیر میسازد. به عبارت دیگر، مانند یک CDN رایگان برای سایت های AMP است.
عالیه چگونه کار می کند؟
صفحات وب که با AMP سازگار هستند مورد توجه ویژه Google قرار می گیرند. وقتی شروع به فهرست کردن نسخه AMP صفحات وب سایت خود می کنید، Google آنها را در چیزی به نام حافظه پنهان AMP شما هنوز صاحب محتوا هستید، گوگل به سادگی در ارائه آن به گوشه های دور دنیا کمک می کند. از نظر بهروزرسانی محتوای ذخیرهشده، در اینجا چیزی است که Google باید بگوید:
“هر بار که یک کاربر به محتوای AMP از حافظه پنهان دسترسی پیدا می کند، محتوا به طور خودکار به روز می شود، و نسخه به روز شده پس از کش شدن محتوا به کاربر بعدی ارائه می شود.”
چگونه به آن دسترسی داشته باشیم؟
خب، بیایید ببینیم. اگر URL یک صفحه وب دارید، ابتدا باید بررسی کنید که آیا AMP فعال است یا خیر. شما این کار را به سادگی با افزودن “/amp” به URL انجام می دهید. در اینجا یک فرمول سریع در مورد نحوه دریافت URL حافظه پنهان Google AMP برای هر وب سایت دارای AMP ارائه شده است.
- نسخه AMP صفحه وب را با افزودن «/amp» به URL دریافت کنید. اگر معتبر است، به مرحله بعدی بروید. در غیر این صورت توقف کنید.
- اگر صفحه 404 ظاهر شد – آن وب سایت AMP را پیاده سازی نکرده است.
- اگر مشاهده کردید که محتوا در حال بارگیری است، AMP نصب شده است.
- برای واکشی محتوا از Google AMP Cache، کافی است https://cdn.ampproject.org/c/ را به ابتدای URL AMP، بدون در نظر گرفتن قسمت «www»، اضافه کنید.< /li>
- با نام دامنه اصلی شروع کنید (به استثنای «www») و URL AMP صفحه وب را کپی کنید.
- https://cdn.ampproject.org/c/s/ را به نشانی وب اضافه کنید و نشانی اینترنتی حافظه پنهان Google AMP را به شما بدهد.
بیایید یک نمونه از مقاله فوربس را مثال بزنیم و فرمول بالا را برای آزمایش قرار دهیم.
- این نشانی وب اصلی مقاله فوربس است:
https://www.forbes.com/sites/allbusiness/2015/10/24/10-great-paid-wordpress-themes-of-2015/
- برای دریافت نسخه AMP، ما به سادگی /amp را به URL اصلی اضافه میکنیم.
https://www.forbes.com/sites/allbusiness/2015/10/24/10-great-paid-wordpress-themes-of-2015/amp/
- اکنون، برای دریافت URL حافظه پنهان Google AMP، ابتدا URL AMP را با شروع از نام دامنه اصلی، یعنی بدون احتساب قسمت “www”، تا انتها کپی می کنیم. این به ما می دهد:
forbes.com/sites/allbusiness/2015/10/24/10-themes-wordpress-paid-great-paid-wordpress-of-2015/amp/
- در مرحله بعد، https://cdn.ampproject.org/c/s/ را به آن URL اضافه می کنیم تا نشانی اینترنتی حافظه پنهان Google AMP همان صفحه را دریافت کنیم.
https://cdn.ampproject.org/c/s/forbes.com/sites/allbusiness/2015/10/24/10-great-paid-wordpress-themes-of-2015/amp
آن را بررسی کنید، کار میکند!
تبلیغات هوشمند
ایجاد محتوای با کیفیت به منابع قابل توجهی نیاز دارد. تبلیغات به تأمین مالی خدمات و محتوای رایگان در وب کمک می کند. AMP برای ترکیب این ایده طراحی شده است و با بیش از 75 شبکه تبلیغاتی برتر همکاری کرده است..
AMP از طیف گسترده ای از قالب های تبلیغاتی، شبکه های تبلیغاتی و فناوری ها پشتیبانی می کند. سایتهایی که از AMP استفاده میکنند، شبکههای تبلیغاتی انتخابی خود را حفظ میکنند، و همچنین هر قالبی که از تجربه کاربر کم نمیکند.
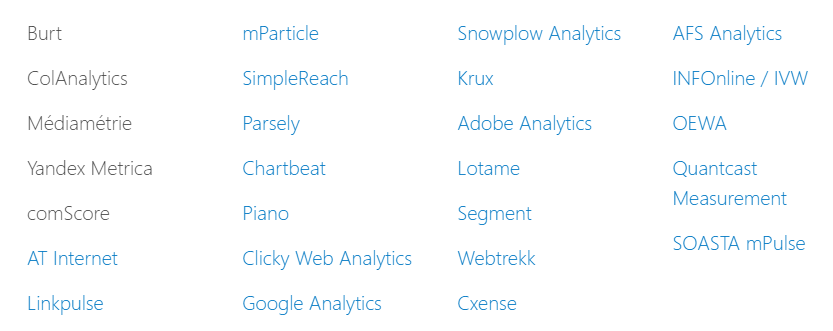
Analytics
ناشران همچنین باید رفتار کاربر را هنگام تعامل با محتوای خود درک کنند. به همین دلیل است که AMP همچنین با بیش از 25 ارائهدهنده راهحل تحلیلی برتر مانند comScore، Google Analytics، Krux و موارد دیگر.
ارائه دهندگان تجزیه و تحلیل پشتیبانی شده توسط AMP در 1st نوامبر، 2016. منبع: AMP Project
نتیجه گیری
پلتفرمهای تولید محتوا، تجمع و تجزیه و تحلیل پیشرو شروع به پیادهسازی AMP در وبسایتهای خود کردهاند. توییتر، Pinterest، WordPress.com، Chartbeat، Parse.ly، Adobe Analytics و LinkedIn از جمله اولین گروه از شرکای فناوری هستند که قصد دارند صفحات AMP HTML را یکپارچه کنند. Google همچنین قصد دارد Google News را به یک پلتفرم AMP اول تبدیل کند.
جالب است که ببینیم این پروژه جاه طلبانه چگونه آینده وب را تغییر می دهد.
من شخصاً مفهوم صفحات AMP را دوست دارم. خواندن آنها لذت بخش است، دادههای بسیار کمتری نسبت به وبسایتهای آماده برای موبایل مصرف میکنند، و تبلیغات را به شیوهای کاملاً محجوب نشان میدهند.
خواندن، مصرف و به اشتراک گذاری محتوا با AMP بسیار ساده تر و سرگرم کننده تر است. در مقاله بعدی، نحوه ادغام AMP با وردپرس را خواهیم آموخت.
نظر شما در مورد AMP چیست؟ آیا قرار است بلند شود؟